前言:
來到了第三次的開頭語,往回看前兩次倒在路上的鐵人賽也是感觸很深,第一次的自學迷茫,第二次的如履薄冰,到現在,程式語言感覺已變成自己的一部份,就來試試這次可以走到什麼地步吧~
正文:
先來說說目前前端三大框架 Angular, React, Vue 中會選擇 Vue 的原因吧
在說完框架挑選原因後我們就來初始化我們的專案吧,先創立一個專案資料夾並建立專案設定檔,執行
npm init
而後呢,將我們這次的主角,Vue 下載下來
npm install vue --save-dev
再來,在專案中建立一個資料夾 src,以後我們開發的內容都放裡面了
我們在 src 中建立一個 index.html 檔案並且引用 vue
<body>
<script src='/node_modules/vue/dist/vue.js'></script>
</body>
目前我們已成功將 vue 給引用到首頁內了,然而我們在使用他前先來介紹一些基本觀念
前面提到,相較於傳統開發不同,vue 採用的是一種名為 Virtual DOM 的技術,我們必須告訴 vue 從哪邊開始是屬於 vue 因此我們需要提供一個錨定點並將 vue 給掛上去
<body>
<div id="app"></div>
<script src='/node_modules/vue/dist/vue.js'></script>
<script>
let app = new Vue({
el: '#app' //透過 el 參數將 id=app 綁定上去
})
</script>
</body>
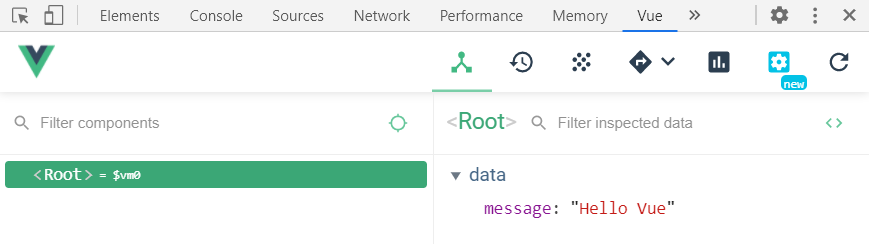
這邊介紹一個很好用的 chrome 擴充套件 Vue Devtools 它可以幫助你了解目前網頁中 vue 的情況,只需要在開發者模式查看即可
好啦,在我們將 vue 給掛到網頁中後,我們給它一點資料吧
new Vue({
el: '#app',
data: {
message: 'hello vue'
}
})
輸入完後我們可以在 Vue Devtools 中看到此資料的存在
最後呢,我們將此數據以提供給 html 將此段文字渲染出來即可
<body>
<div id="app">
<div>{{message}}</div> //取用此 vue 應用中名為 message 的資料,並且透過雙括弧渲染成文字
</div>
</body>
嘮叨一下:
鐵人賽期間,最恐怖的一向不是下班後的閒暇時段,而是假日時那充足的空閒時光啊...
